在写抖音小程序或微信小程序时,怎样使用激励视频并且看完激励视频发放广告(关闭清除广告奖励就不会重复发放)
首先,得去开放者平台的广告中心,里面有一个流量主,然后点击广告管理去新建一个广告位,选择激励广告,然后你就有了一个广告位ID,先把它复制下来,备用。
微信:目前开通流量主要1000UV,对于刚上线的小程序来说可能比较难。
抖音:开通流量主需要企业或者个体(带企业网银,对公账号和公章),另外一个需要小程序评分达到B级以上评分才能开通流量主,对于刚上线的小程序比较友好,只要小程序评分够就能马上开通,上线赚钱。
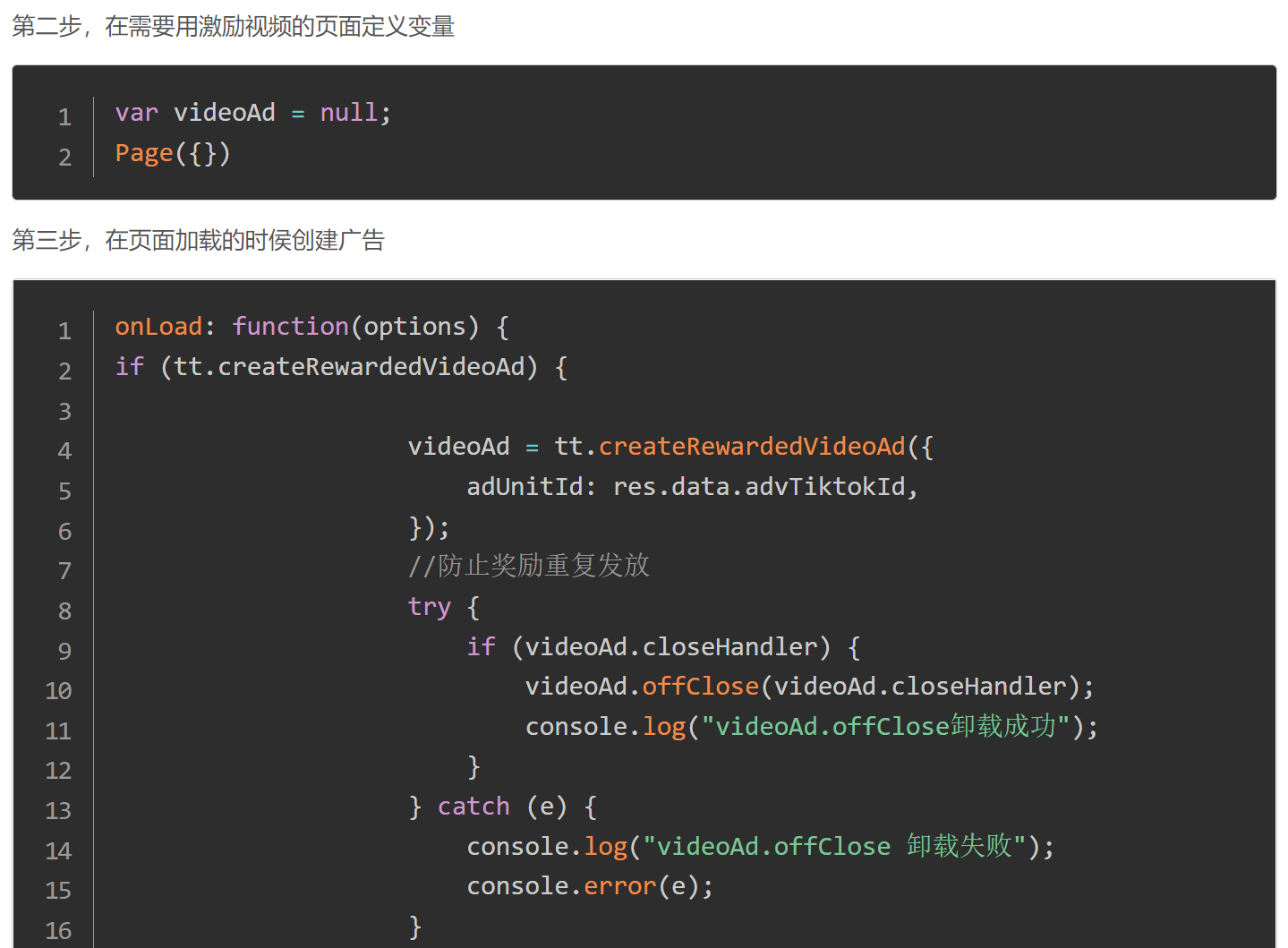
第二步,在需要用激励视频的页面定义变量
var videoAd = null;
Page({})第三步,在页面加载的时侯创建广告
onLoad: function(options) {
if (tt.createRewardedVideoAd) {
videoAd = tt.createRewardedVideoAd({
adUnitId: res.data.advTiktokId,
});
//防止奖励重复发放
try {
if (videoAd.closeHandler) {
videoAd.offClose(videoAd.closeHandler);
console.log("videoAd.offClose卸载成功");
}
} catch (e) {
console.log("videoAd.offClose 卸载失败");
console.error(e);
}
videoAd.closeHandler = (res) => {
// 用户点击了【关闭广告】按钮
if (res && res.isEnded || res === undefined) {
// 正常播放结束,可以下发奖励
console.log("播放完毕");
tt.authorize({
scope: "scope.album",
success: (res) => {
tt.downloadFile({
url: "",
header: {
"content-type": "application/json",
},
success: (res) => {
let filePath = res.tempFilePath;
tt.saveImageToPhotosAlbum({
filePath, // 暂不支持网络图片/本地图片地址,需与tt.downloadFile一起使用
success: (res) => {
tt.$msg("none", "壁纸已保存到相册")
},
fail: (err) => {}
});
},
fail: (err) => {
console.log(err);
},
});
},
fail: (err) => {
console.log("authorize fail", err);
tt.$msg("none", "请打开相册权限")
},
});
} else {
//提前关闭小程序
tt.$msg("none", "您看完广告后才能下载~")
}
};
videoAd.onClose(videoAd.closeHandler);
}
},第四步,在点击的时侯播放广告
//超清下载
submit() {
// 在合适的位置打开广告
tt.authorize({
scope: "scope.album",
success: (res) => {
videoAd.show().catch(err => {
// 失败重试
videoAd.load()
.then(() => videoAd.show())
})
},
fail: (err) => {
tt.$msg("none", "请打开相册权限")
},
});
},以上相关操作代码就结束了,如果是微信小程序,则将 tt换成 wx即可,两者其实都是相通的。

发表评论 取消回复